-
[HTTP 통신] REST ClientIDE/VSCode 패키지 2019. 7. 31. 14:32반응형
백엔드 작업을 하면서 HTTP API를 만들면 통신이 유효한지, 원활한지, 원하는 데이터를 주고 받는지 테스트하기 위해서 Postman이나 Advanced REST Client 프로그램을 비롯하여 다양한 HTTP 통신 툴을 사용한다.
Advanced REST Client를 사용하고 있었는데 VSCode로 쉽게 통신 테스트를 할 수 있는 확장 프로그램이 있어 설치하여 사용해보고 글을 쓴다.

사용 방법이 간단하고 요청을 보내면 바로 응답 데이터가 VSCode에서 열리기 때문에 좋다!
가장 큰 메리트는 섹션별, 파일별로 저장하여 관리할 수 있어 깔끔하고 용이하다는 것이다.
Advanced REST Client를 사용할 때 불편했던 점은 너무 많아지는 탭과 히스토리의 어마어마한 스크롤 양이었다.

무수한 탭과 스크롤의 압박이... 사용할 수록 관리가 힘들어져서 그냥 새로 탭 하나 만들어서 이전에 작성했던 URL을 작성하고 데이터를 작성하고...
하다하다 짜증이 나있는 상태였다.
[REST Client 사용방법]
1. 우선 원하는 위치에 아래의 확장자를 가지는 파일을 생성한다.
- .http: HTTP API를 작성하기 위한 확장자
- .rest: REST API를 작성하기 위한 확장자

확장자는 .http, .rest를 지원한다. 2. 파일을 생성했으면 통신 내용을 작성하면 된다.

작성 형식은 다음과 같다.
[HTTP Type] [URL] [HTTP Version]
더 상세한 작성방법은 확장 프로그램 소개 페이지를 참고하자.
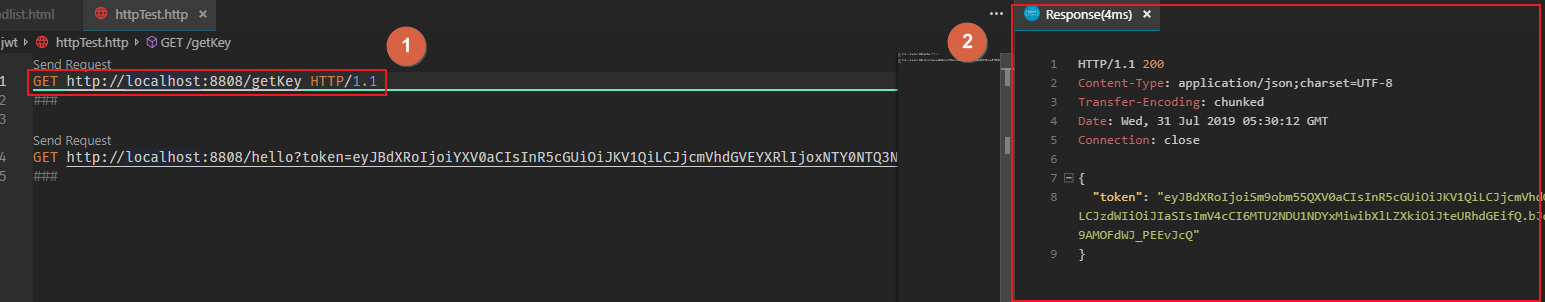
3. 작성한 통신을 직접 실행시키고 응답을 받아보자

작성한 통신을 실행시키는 방법은 작성한 통신 위치에 마우스로 클릭하여 포커스를 맞춘 후 "CTRL + ALT + R"을 누르면 통신이 발생한다.
통신이 발생하고 응답을 받으면 우측에 자동으로 응답 페이지가 열리게 된다.
[Multipart/form-data]
파일 업로드를 위해 Multipart/form-data를 전송해보자.
파일을 처리하는 서버 코드가 존재한다고 가정하고, 통신 코드는 다음과 같이 작성한다.

1 - 파일을 전송할 URL을 작성한다.
2 - Content-Type을 multipart/formdata로 지정하고 boundary를 작성한다.
4, 5, 6 - Content-Disposition 정보와 Content-Type 정보를 작성한다. 이 때 상단(4번 라인)에 작성한 boundary는 구분을 표시하는 구분자로 사용된다.
* boundary: 네트워크 패킷을 통해 데이터를 전송할 때, 데이터를 나눠서 (chunk)보내는 경우 이를 구분하기 위해 boundary를 구분자로 이용한다.
8 - 첨부파일 경로를 작성한다. <를 이용하여 첨부파일임을 표시하고 한 칸 뛴 다음 파일 경로를 작성한다.
9 - 요청의 끝을 알리는 boundary를 작성한다. 이 때 끝을 알리기 위해 boundary 값 끝에 대시(-)를 2번 붙인다.

첨부 파일이 업로드 되었는지 서버를 확인해보면 정상적으로 업로드 된 것을 알 수 있다.
반응형'IDE > VSCode 패키지' 카테고리의 다른 글
[주석] Better Comments (0) 2019.08.12 [Theme] SynthWave'84 (0) 2019.08.12 [Icon Theme] Material Icon Theme (0) 2019.07.23 [Git] GitLens (0) 2019.07.23 [Theme] Darcula Theme (0) 2019.07.23